TruU
Mobile
Redesign
TruU Mobile Redesign
Company
TruU, Inc
Platforms
iOS
Tools
Figma
Date
Spring / Summer 2024
My Role
Product Owner, Creative Direction, UX & UI Design
TruU, Inc
iOS
Figma
Spring / Summer 2024
Product Owner, Creative Direction, UX & UI Design
Let's take a look at how I went about redesigning a unique cybersecurity mobile app. As Product Owner, UX Designer and UI Designer, I worked with a scrappy team of (two) developers to breathe life into a dated and clunky product as we worked to shift the app architecture from UIKit to SwiftUI.


We've all interacted with with cyber security, but not many of us have looked too closely under the hood. Since this product revolves around re-inventing an industry that isn't familiar, let's get on the same page and look at a very high-level overview at how passwords typically work currently, and how the TruU solution does it in a unique way.
The TruU Authentication is a complex system accommodating multiple methods, and flexibility is key. Mobile is one piece of the puzzle and opens secure pathways to authenticate apps on the device, access physical spaces, and to authenticate services on non-TruU desktop computers. The primary actions require obvious routes to complete, but secondary tasks also needed to be clearly laid out. Here's a quick breakdown of what the app is used for.
Taking an existing app with a lot of issues to redesign as a solo designer was a challenge, but it was important for the success of the business. Still weary from a multi-year redesign effort previous to my employment, management dreaded making big changes. As luck would have it, I had stepped into a Product Owner position along with being solo Designer ... so I was essentially a passionate designer with the keys to the development team.
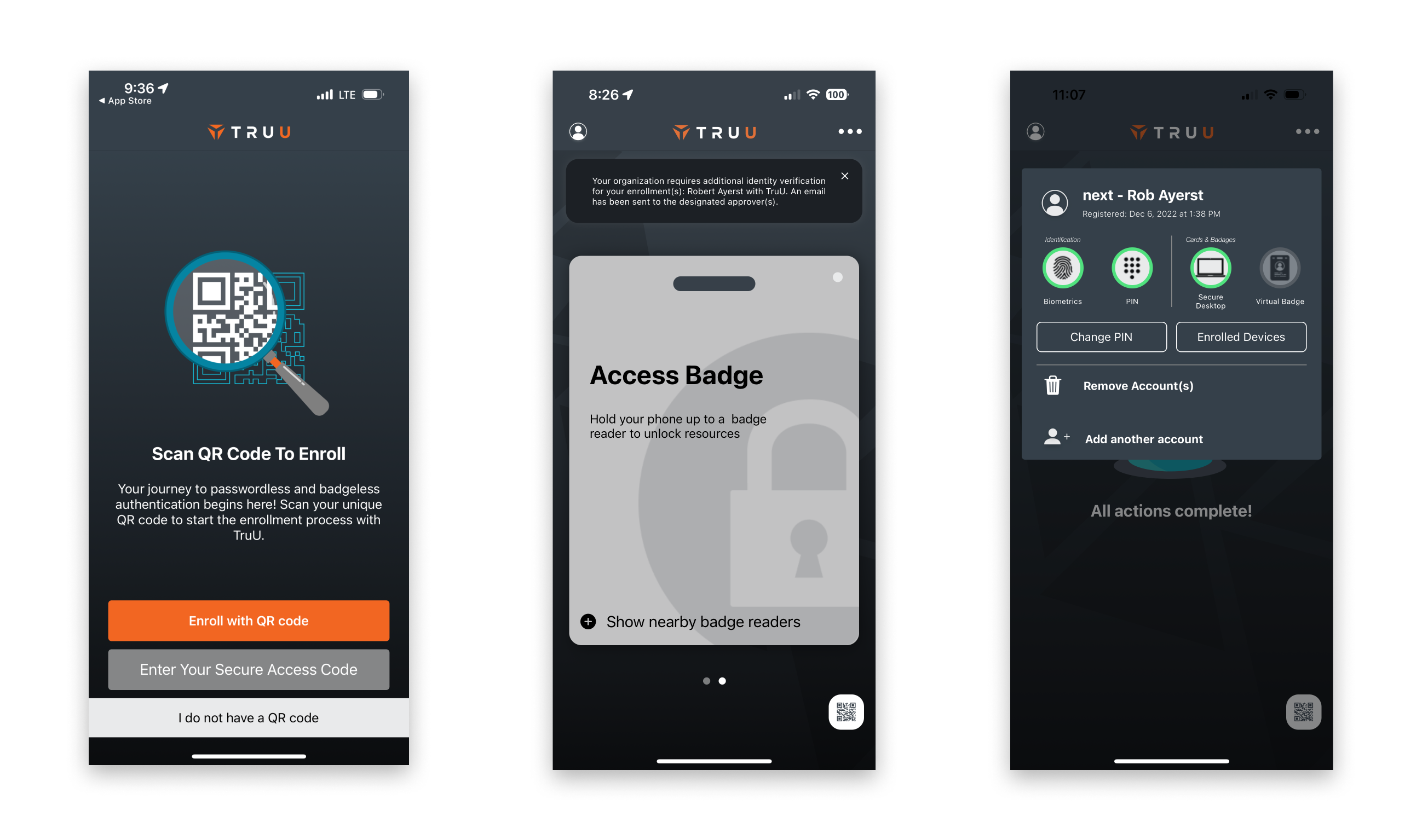
Opening the app to authenticate and respond to action requests is the bread and butter of the app. While relatively simple, a few UX and UI issues were discovered that required attention.
Mid-term goals of custom theming, an appetite for light theme and a litany of WCAG contrast issues dictated an effort to improve the UI across the board.
As you'll see in this project, Account and Settings in the app were very problematic. Nuances involving multi-account support with varying permissions required careful thinking.
A mixture of UI styles collided along with some less-than-consistent handling of themes caused some strife between our users and our customer service team. It was vitally important to get the first taste of the app polished and professional. This ended up being a complex undertaking, and will be covered in a separate project.
This is the bread and butter of the app. Almost anytime a person opens it, they're either following a deep link prompt, scanning a card reader, or using their authenticated account to scan a QR code / enter a Secure Access Code.
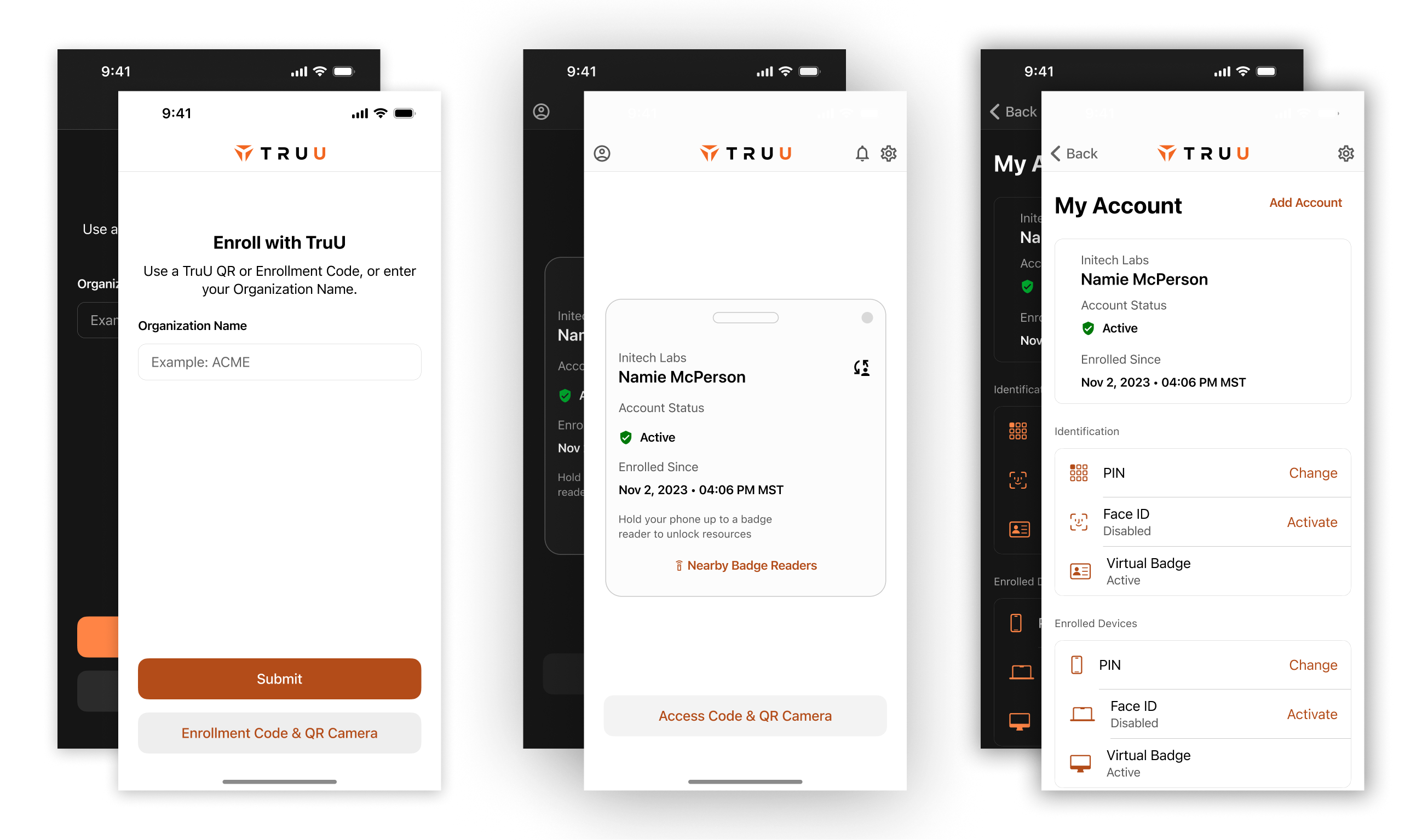
There was a lot of low hanging fruit available in redesigning the home and authentication screens. Besides getting light and dark themes online, we moved to more native styled UI components while elevating important information like the status of the account (previously a one time in-app notification) and the path to QR scanner and Secure Access Code.
The user profile contained important information about the account including authentication methods, associated devices, and other useful bits.
The user profile ended up being more complex than one might think, especially when considering that various accounts could have different permissions and capabilities. We started off by introducing light and dark themes and moving to more consistent UI styles, and also worked at fixing some UX issues.
Settings was pretty thin, as there weren't many things to set. We almost put all these options in the User Account area, but we already had the page established and that would have widened the scope of the work. We focused on improving UI, with a plan to come back and rethink some UX efforts.
Without increasing scope in settings to the point of rearchitecting the app, there were still a fair amount of UI improvements to be done. As with the rest of the app, we moved to a light and dark theme approach and used more system style UI components
We changed everything in the iOS mobile app from bottom to top. The response from internal stakeholders along with shareholders and customers could not be overstated - it was massively helpful to the business. At the time of launching the refresh, we were being scrutinized for not getting enough UX and UI improvements in any of the products. The iOS redesign saved the day, emphatically showcasing TruU's commitment to building a world-class app that could be used by all types of people.
Some experimentation for multi account flows was much needed. All of this work was great and improved large swaths of UX areas, but it wasn't fully tested while we were building. Startup life.
